
Hi Everyone,
As we all know there is no built-in rich text editor in default Drupal ike other CMS platforms, so what do we do? Well there is a solution in the form of Modules!!! those are CKEditor and CKFinder.
Today I'm going to show you how to setup CKEditor and CKFinder modules successfully.
[1] Download the Modules
First of all let's download all the necessary modules to our Computer. Open your web browser and type the URL http://drupal.org/project/ckeditor
and download the latest version of CKEditor module. Next open an another tab on your web browser and type the URL http://ckeditor.com/download and download the main files of CKEditor. the last module we need is file browser module so open one more tab on your web browser and type the URL http://ckfinder.com/download and download the PHP version of CKFinder. OK now we have all the necessary modules.
[2] Install the Modules
Now let's unzip (extract) the first downloaded CKEditor module from http://drupal.org/project/ckeditor and then open the unzipped CKEditor folder
where you can see an another folder named same CKEditor which has only one text file in it (CKEditor/CKEditor/COPY_HERE.txt), if you open and read this text file you will understand that this the place where we have to put the CKEditor file which we have downloaded from http://ckeditor.com/download. So let's unzip the second CKEditor file and open the unzipped file then copy everything within this folder and paste into the CKEditor/CKEditor folder.
Now we have one more file to unzip which is CKFinder so let's unzip the CKFinder module and drag and drop or copy and paste to CKEditor folder (CKEditor/CKFinder). Now we have unzipped and arranged everything in order. Next we have to change some configurations to work CKFinder properly.
[3] CKFinder Configuration
So let's open config.php (CKEditor/CKFinder/config.php) and then comment or delete the line from 21 to 34.
function CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
// return isset($_SESSION['IsAuthorized']) && $_SESSION['IsAuthorized'];
// ... where $_SESSION['IsAuthorized'] is set to "true" as soon as the
// user logs in your system.
// To be able to use session variables don't forget to add session_start().
return false;
}
Note: To comment these codes just add /* at the beginning and */ at the end.(same as CSS comment)
Next in the same config.php file on line 61 ($baseUrl = '/ckfinder/userfiles/';)define the path to CKFinder userfiles.
Something like this $baseUrl = '/public_html/yoursitename.com/sites/all/modules/ckeditor/ckfinder/userfiles/';
Next step is to add this code require_once '../../../../includes/filemanager.config.php'; below the line 78 ($baseDir = resolveUrl($baseUrl);)
OK that's all we have to do with CKFinder/config.php.
[4] Settings.php Configuration
The last step is to edit some sttings in settings.php, so go to drupal/sites/default/settings.php and on line 169 (# $cookie_domain = 'example.com';)
un-comment this line by removing # mark and change example.com to your domain name. Like this $cookie_domain = 'yourdomainname.com';
(Note: if you are on local computer add localhost $cookie_domain = 'localhost';).
Now everything is configured and it's time to put the CKditor module to drupal/sites/all/modules
(Note: There is no default directory named modules, you have to create a new folder called modules)
Let's open our Drupal site and go to /admin/build/modules and enable the CKEditor module.
Next go to /admin/user/permissions and set CKEditor access permission to authenticated user and CKFinder file upload permission.
Now go to /admin/settings/ckeditor and edit the advanced profile and set the file browser as type as CKFinder and save the configurations.
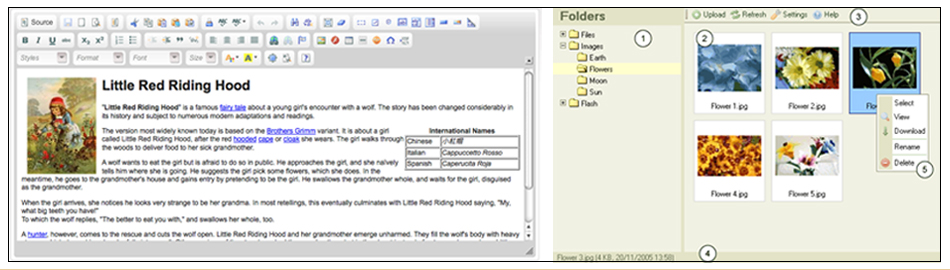
Now lets go and create a page or story and you can see instead of default plain text editor we have CKEditor and click on image button and you an see thast now you can browse for images and uploaded images and files to server from the site. Great!!!
I hope I could help all those who had problem for setting up CKEditor and CKFinder on Drupal.
If anybody got error while doing this please feel free to contact me I love to help you because I LOVE DRUPAL.
